Tip: Adding More Than 1 Decklist
To view an example of multiple decklists in one article, take a look at this article and scroll down.
Want to know how? Read on!
Adding More Decklists
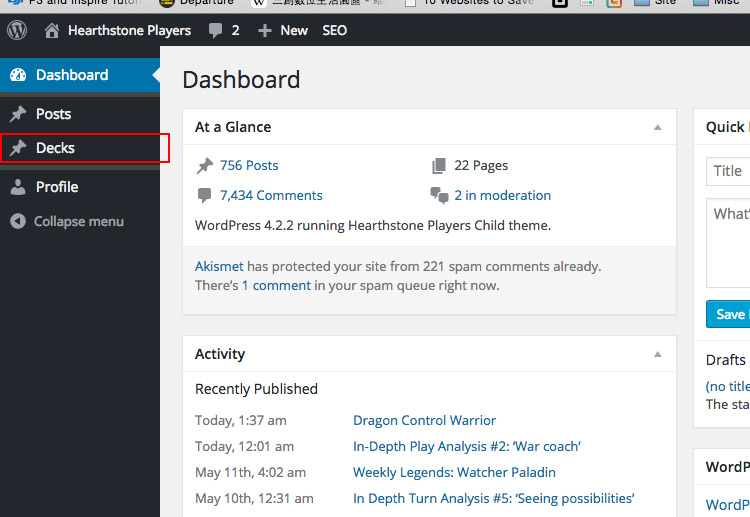
Click on 'Decks' from your dashboard

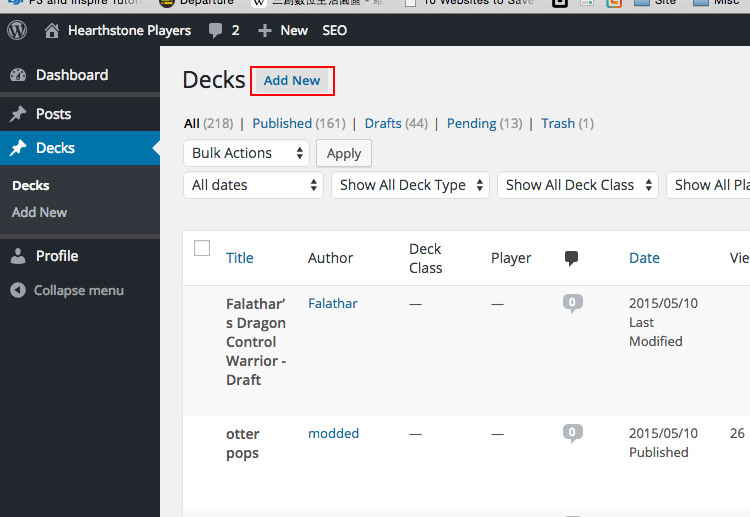
Click on 'Add New'

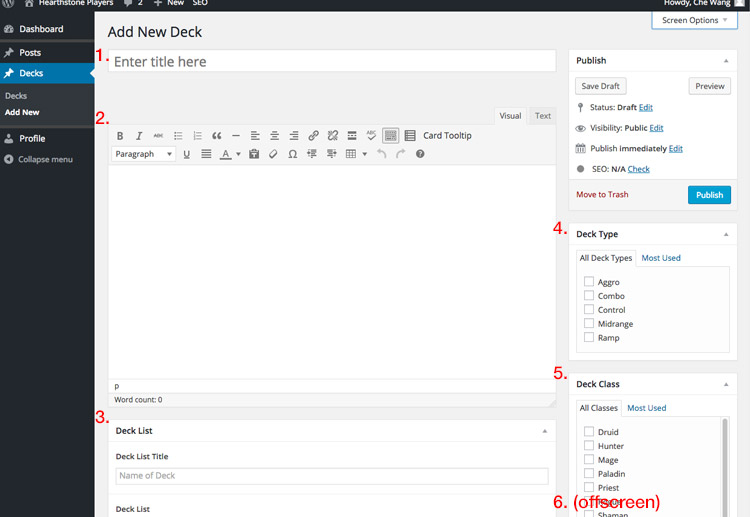
Now you are in the Deck Post Editor!

You will notice that it looks very similar to the normal Post editor. You have:
- Title for your deck
- Body for your deck - not necessary to fill it
- This is where you build your deck
- Select deck type
- Select Class
- Type in the name of the person who you credit with the deck, or yourself
Then hit 'Publish'!
You can Publish Decks without Approval
Deck type posts are different from regular Posts. You don't need approval or review - you can create and publish as many decks as you like!
Get the Deck Code
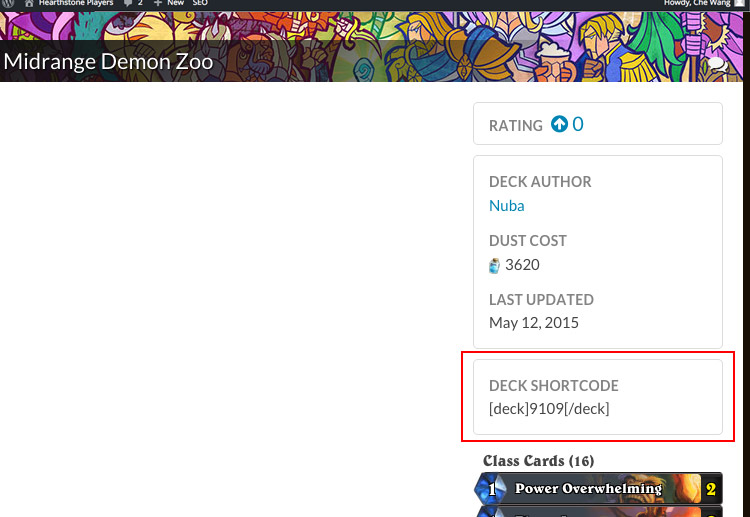
After publishing the deck, view the post. It will look like the following:

A Deck type post will have an extra info box - Deck Shortcode
See the Deck Shortcode? That's the code you can insert in your Post and it'll render the decklist!
Inserting the Deck Shortcode
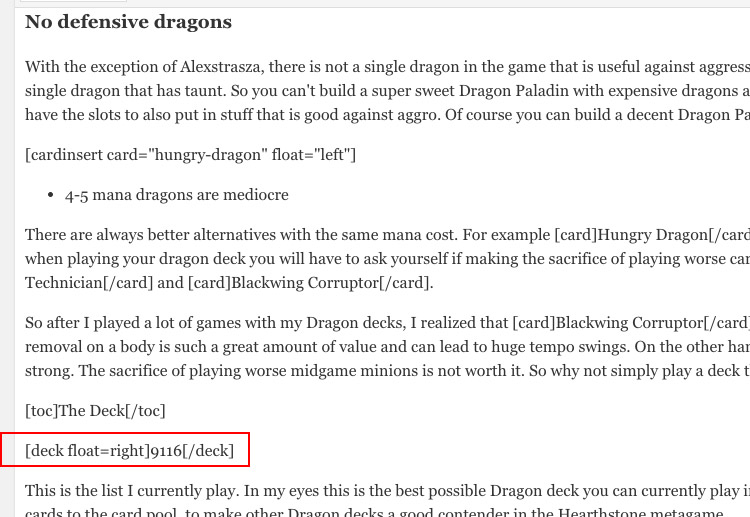
Now we go back to the post editor of our main article and we'll insert the code. We can have the decklist float to the left or right (just like a cardinsert). See the screenshot for example:

The decklist will float the the right.
View the final result of the above example here in article form.
Updated less than a minute ago
